Redesigning the largest French platform of science publication

Hyper Articles en Ligne, generally shortened to HAL, is an open archive where authors can deposit scholarly documents from all academic fields. In the last 10 years, HAL started to have a good position in the international web repository ranking.
During my internship in L’Atelier Universel, we worked with the CCSD, the organization that runs HAL, to redesign and rethink the website.
In order to understand the existing platform, the team ran multiple tests to list and flatten the functionalities, the user journeys and also to bring out some ergonomic and navigation issues. After gathering sufficient data, we followed HCD (Human Centered Design) by conducting user research and workshops, synthesizing inspiring insights, defining problems and design work fields and then designing the new HAL platform.
Before becoming a part of the team. L'Atelier Universel was already done with the diagnosing and the user research parts. The team was able to collect a lot of information by studying HAL and organizing several user workshops.
HAL provides many functionalities and interesting tools, but most of them are lost in the website pages, not well valued or hard to guess the utility from them.
HAL users (mostly scientists and authors) use the platform mostly to deposit their documents and rarely to search the database. People that use HAL to explore its documents usually come from google search, google Scholar or other search engines.
People that use HAL to deposit for the first time, and without help, get lost easily in the process and end up abandoning the task or doing it badly. The deposit steps are not clear and the information is overloaded.

The user account is very basic and doesn’t give the opportunity to it owner to administrate and manage their uploaded documents.

Repositories and collections are both “HAL copies” that CCSD sell to institutions, universities and laboratories so they can sharetheir documents in their own website. This ecosystem is very confusing seeing that the three entities (HAL, repositories and collections) look exactly the same. It’s hard to make a visual difference between HAL and its products and it’s also hard to identify a collection from a repository.

HAL target all the science fields without an exception, but the website shows that some fields have their own repositories (separated from HAL). This situation made HAL a second entry where users are a divided community seeking for their own repositories.
Since the deposit is the primary functionality of HAL’s platform. It has to be visible and accessible from the first sight. The deposit procedure has to take the user by his hand and help him accomplish the steps easily and without frictions.
Designing this module will help users to accomplish their experience in the HAL platform. Giving them the opportunity to manage their profile and administrate their publications will encourage them to be more active and dynamic in the HAL community.
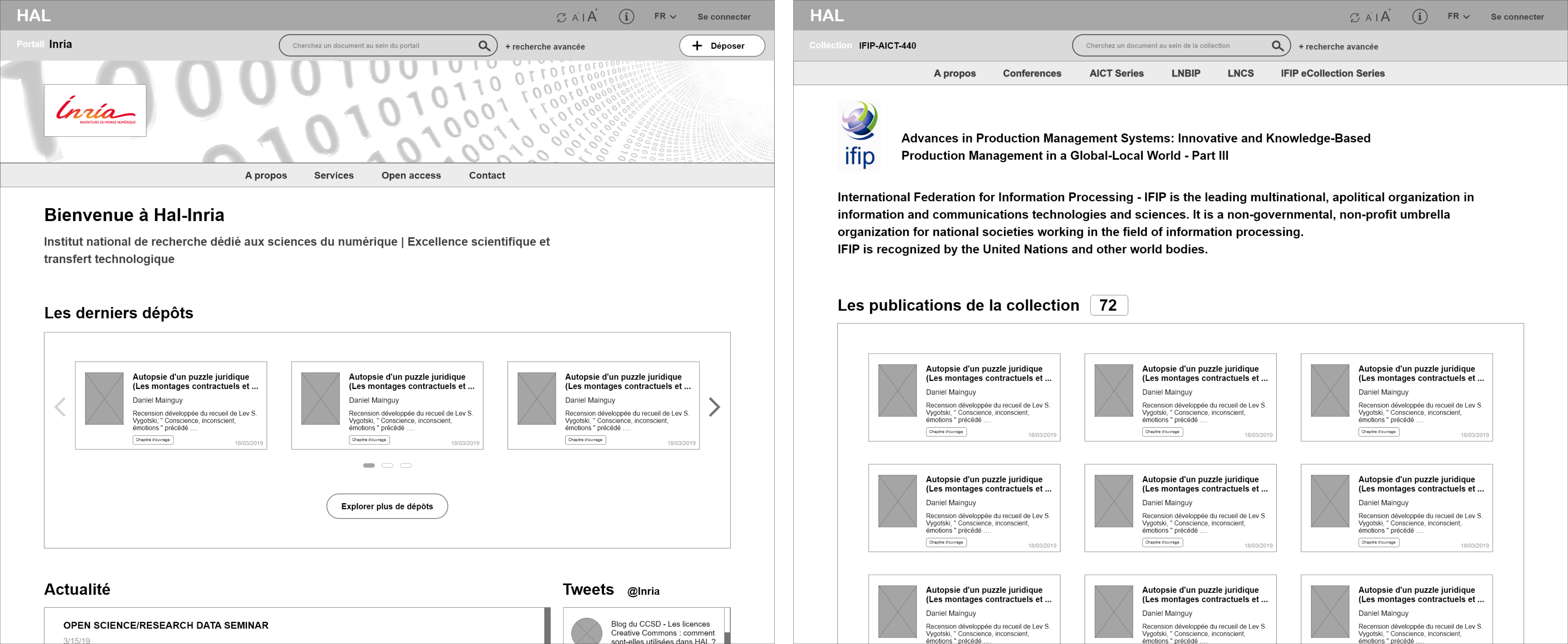
Designing templates for both repositories and collections will help users to identify the nature of the entry. In this direction, HAL will be more recognized and more valued as the central platform.
Following the previous goal, and in order to win the loyalty of all the scientific fields. We decided to create a new internal entry: HAL disciplines. This entry will make users “feel home” without looking for repositories and collections. By choosing a scientific discipline, HAL will be personalized with more related information, data and documents.
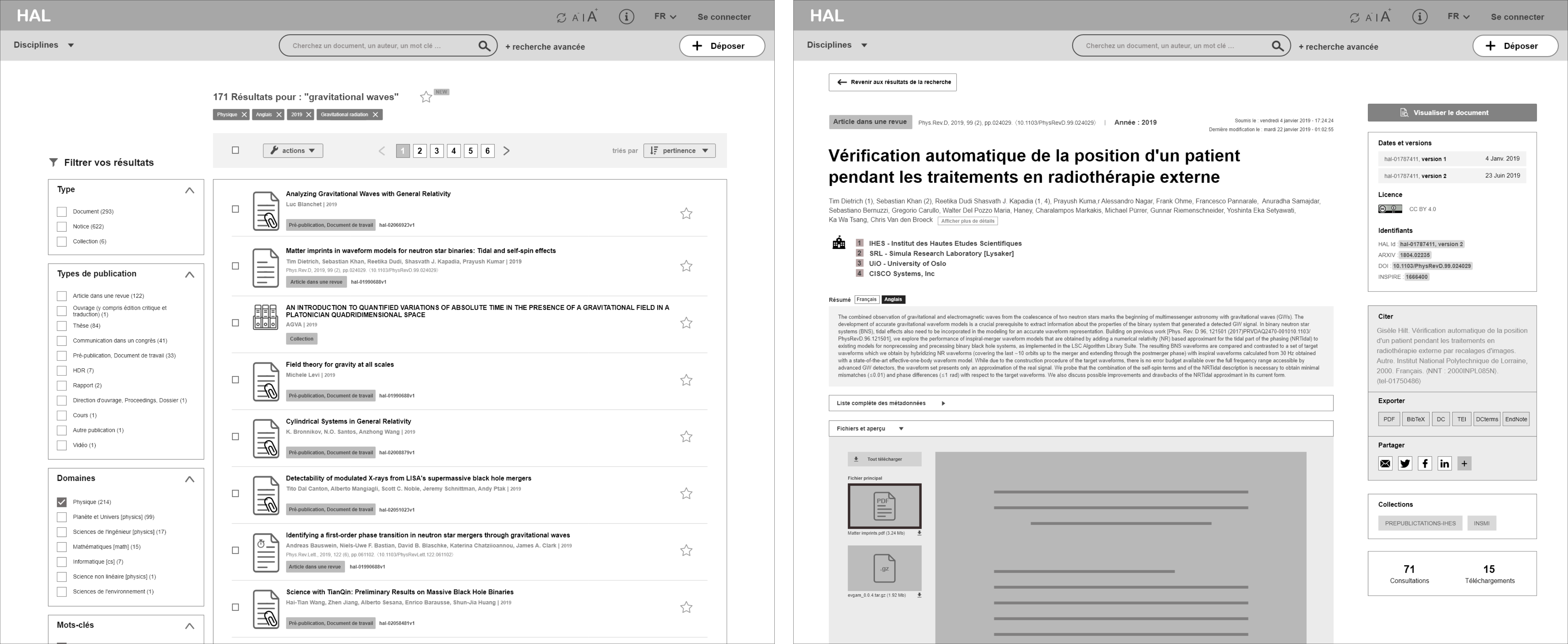
Redesign the section where people can explore the HAL database by searching and consulting documents and publications. This goal is a more of an ergonomic work where we tried to reorganize the elements in order to make them more comfortable to use.
Introduce HAL, highlight the deposit and present science disciplines.

Highlight the deposit steps with a sticky menu, reorganize the form and help users with contextual information.

Introduce a real dashboard where users can consult their statistics, manage their publications, administrate their resume and personal information, etc.

Impose HAL’s header and sub header to repositories and collections. The sub header must mention the nature of the entry (if it’s a collection or a repository). Both collections and repositories have to follow a designed template to ensure a graphic consistency.

Reorganize the elements and prioritize the functionalities.

In this part of the project, we believed that HAL’s graphic identity is old and over dated. And since CCSD wanted to maintain their existing identity without changing it. We started to think of a way to modernize the existing graphic look without reshaping its roots.

Inspired by HAL’s header illustration, multidisciplinarity and out space. I tried to modernize the home page by creating the HAL’s universe where geometric shapes (representing HAL’s disciplines) are floating around HAL’s horizon that refers to the science network and community.