A universal transit mobile application

A-way is a university project where we were asked to find a design problem and try to solve it. Two students and I (our team) tried to focus on the public transportation field since we all had ersonal problems using multiple existing interfaces.
A-way is a design research result where we tried to take and rethink the whole transit itinerary experience.
By first defining and pointing out the problem, we started searching and exploring all the transit networks by running multiple simulations. After synthesizing inspiring insights, we tried to define a new concept and design the solution througha mobile application.
People use many transit applications to go where they want. Google Maps, Citymapper and many local applications for transport companies try to cover the local urban transport for their users.
Those applications work fine until those users decide to go elsewhere. Trying to go to another city for example, people have to use other apps for both the transit between the cities and the transport inside the new city.
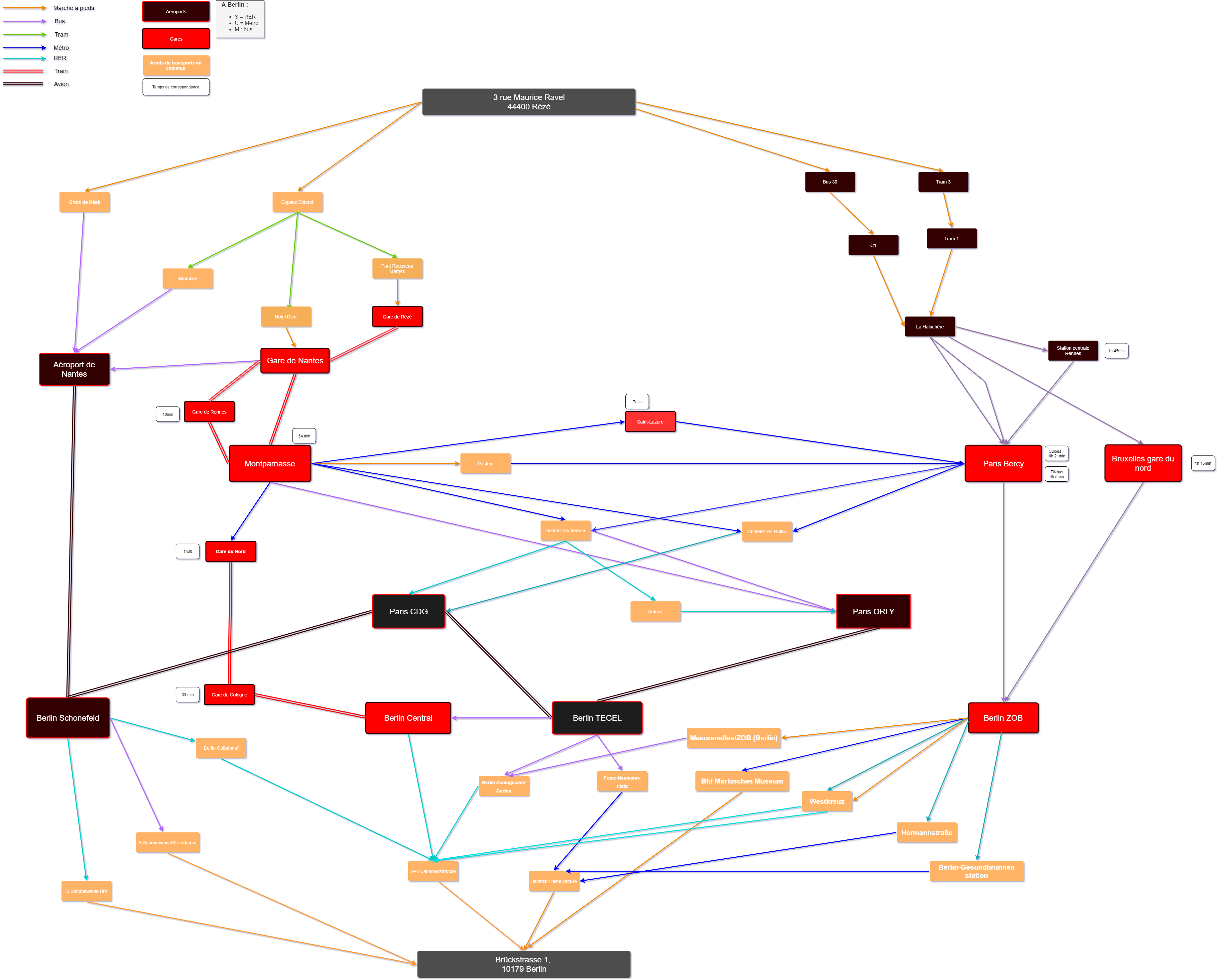
The best way to understand the problem and the limits of existing apps was to hard test them with transit simulations. We set up multiple A to B destinations and we tried to find all the possible ways that links those two addresses.

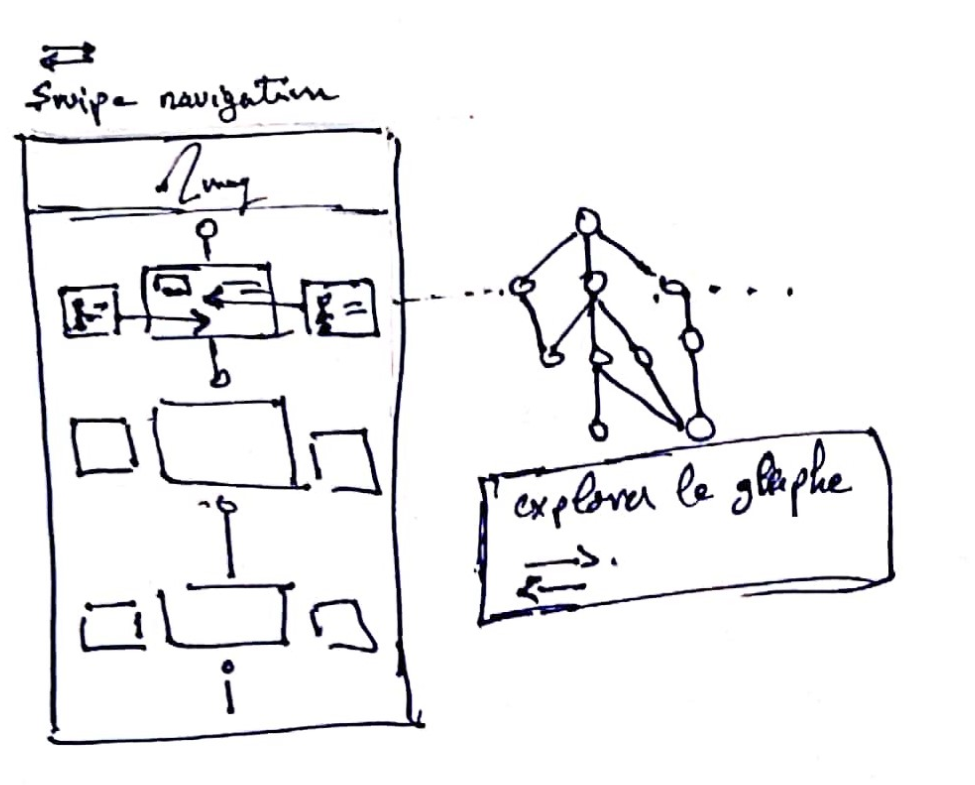
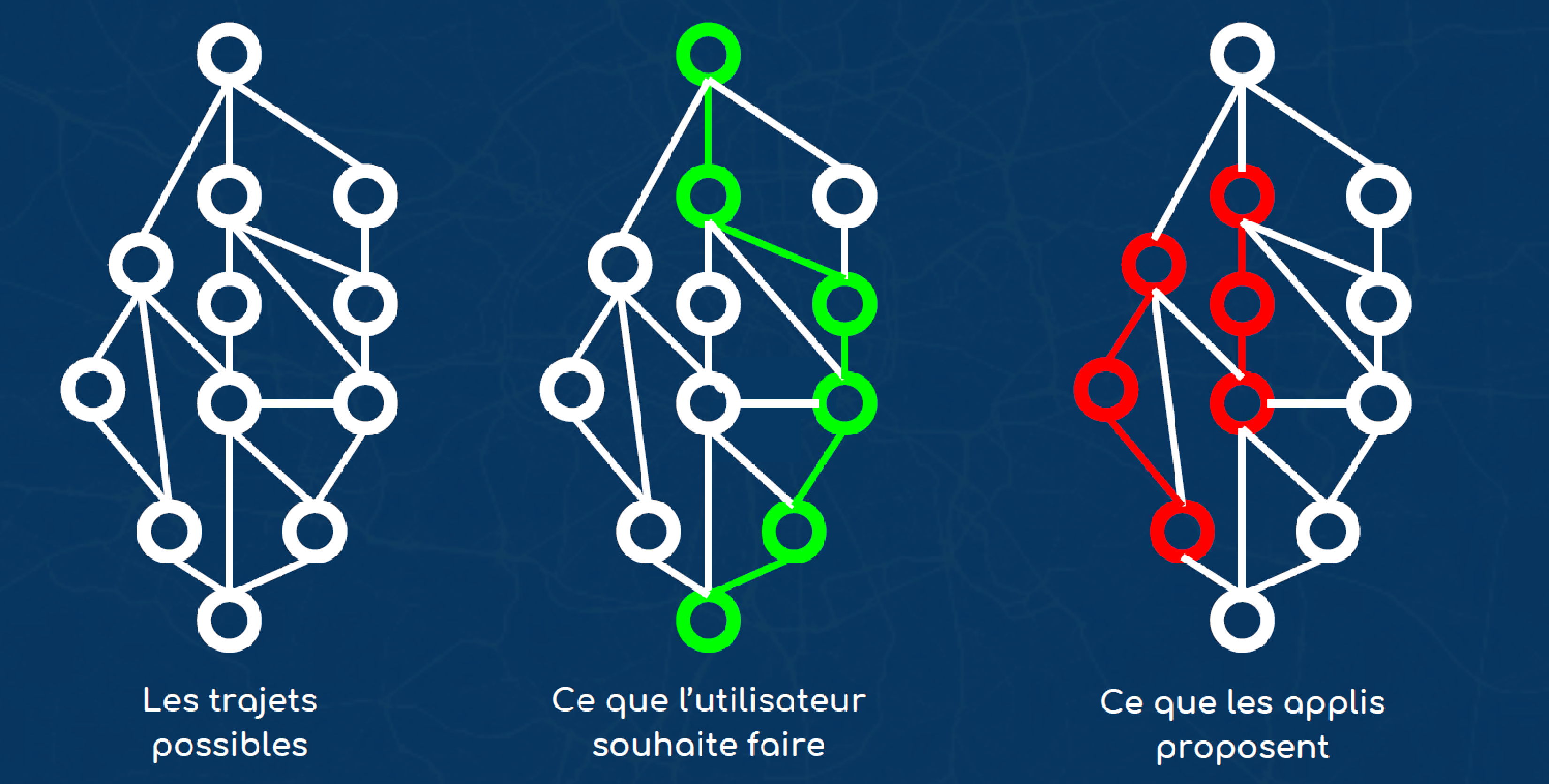
The result of this study was a tree graph of all the possible routes that can take to the destination. This tree graph showed us that there is no tool that can get you from the top to the bottom of the tree, from the beginning to end of it.
All the existing apps cover small branches in the big graph tree, and it’s up to the people to link those branches together to complete the journey.

All the existing apps focus to give itineraries in their private zones of business (urban, company, transport’s type…). Those apps are isolated fragments that travelers should figure out how to put together.
The tree graphs showed us that all the tested applications don’t give users a chance to personalize their itineraries. They are forced to follow the provided data even if there is a better possible itinerary.
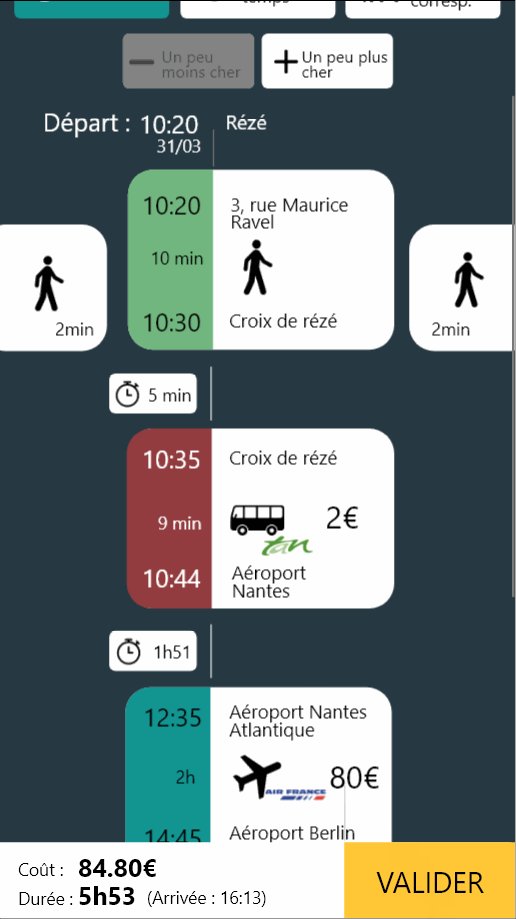
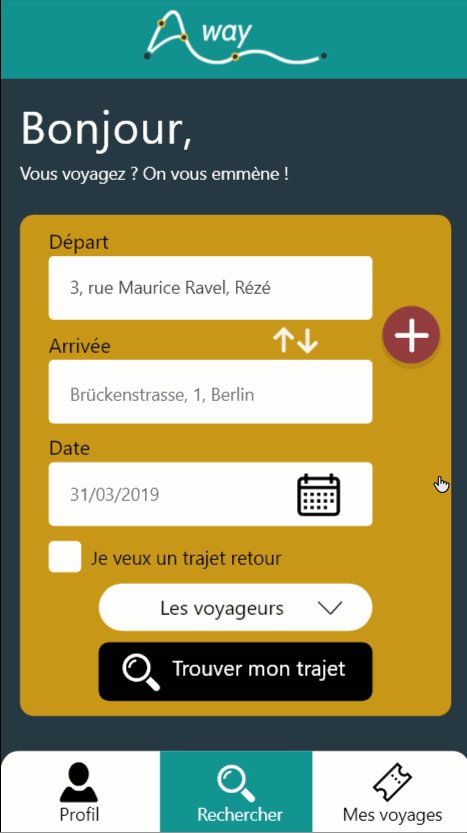
Finding itineraries in a long way travel is very complex. People have to download new applications for every situation and show different tickets in every transport. For example, to go from an address in France to an address in Germany, you will have to use at least 6 mobile applications and 5 transport tickets.
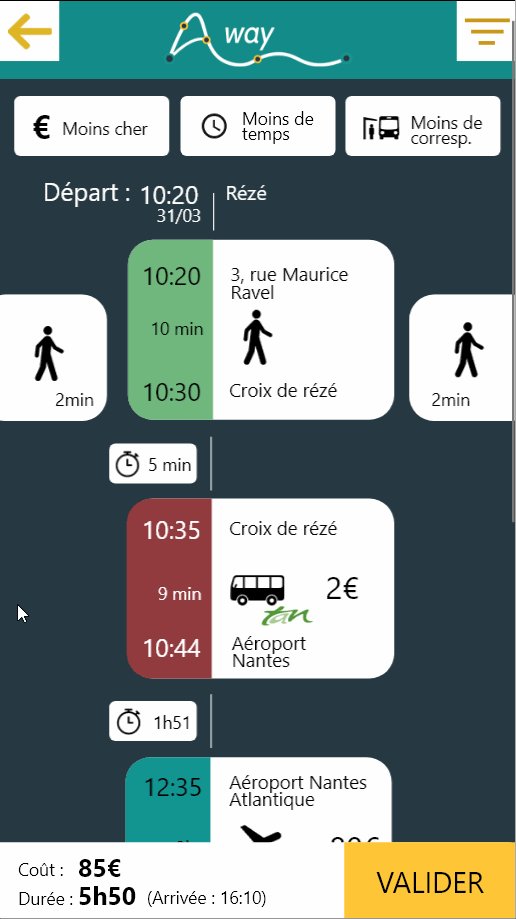
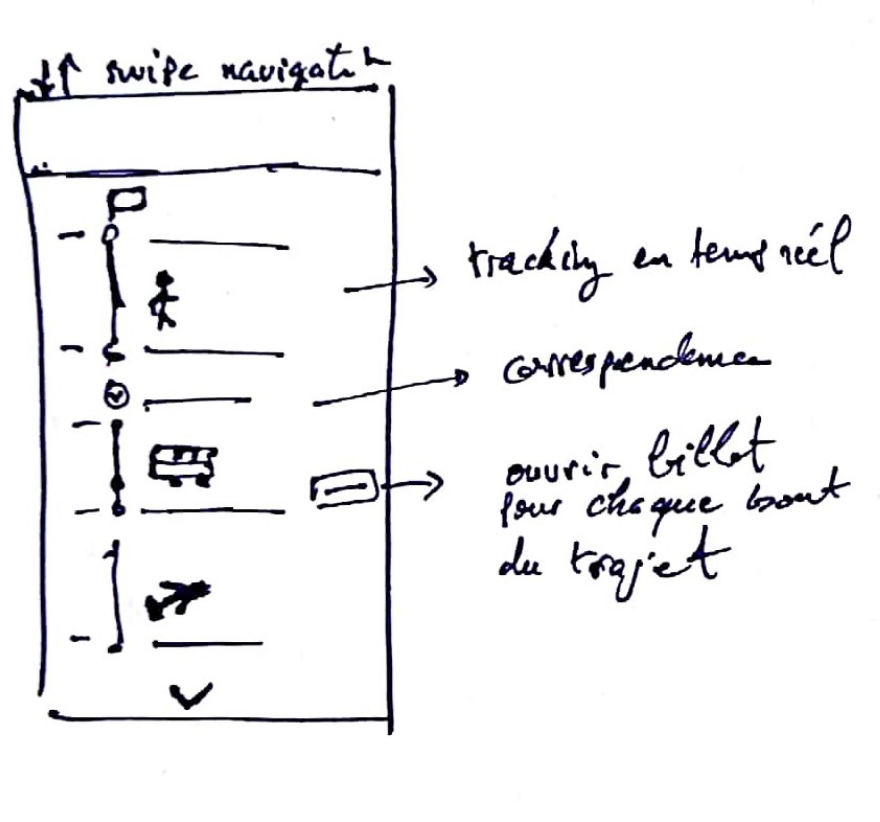
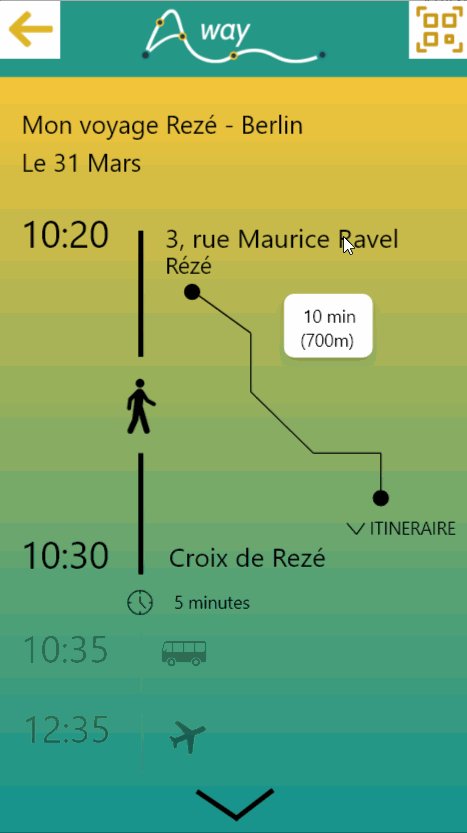
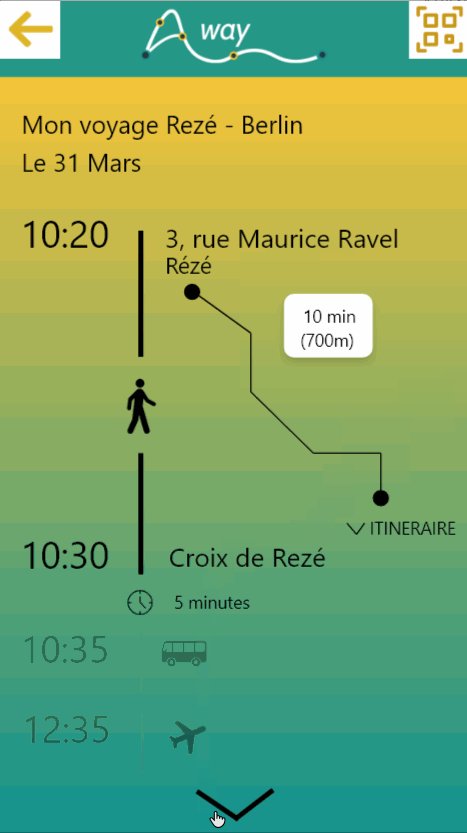
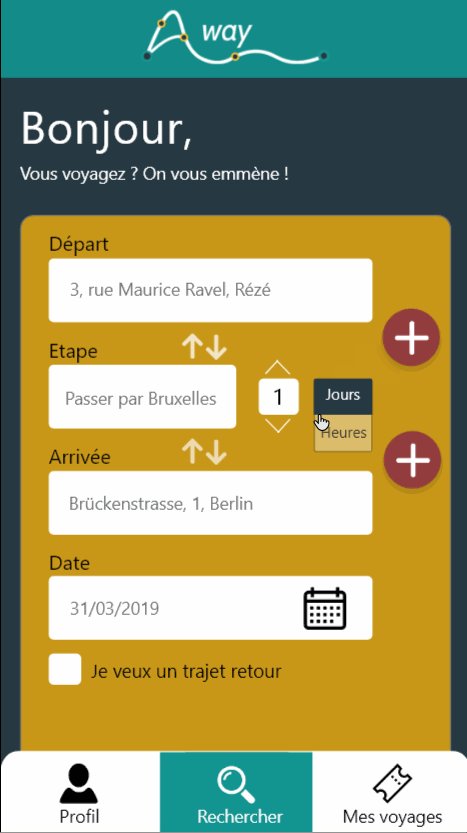
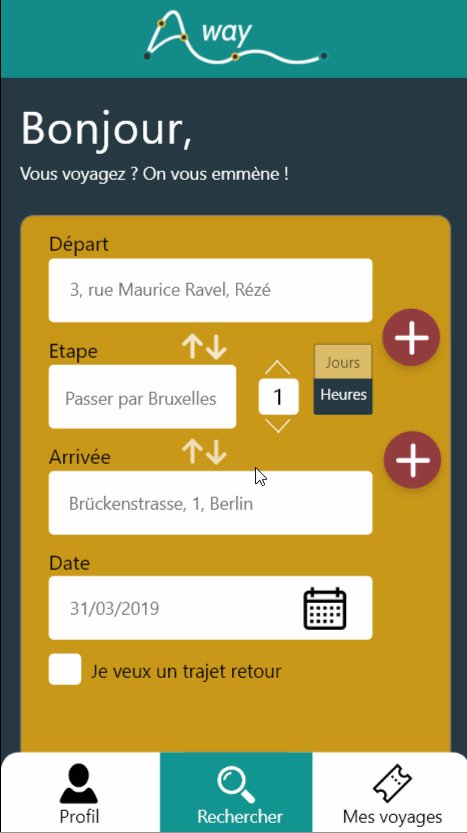
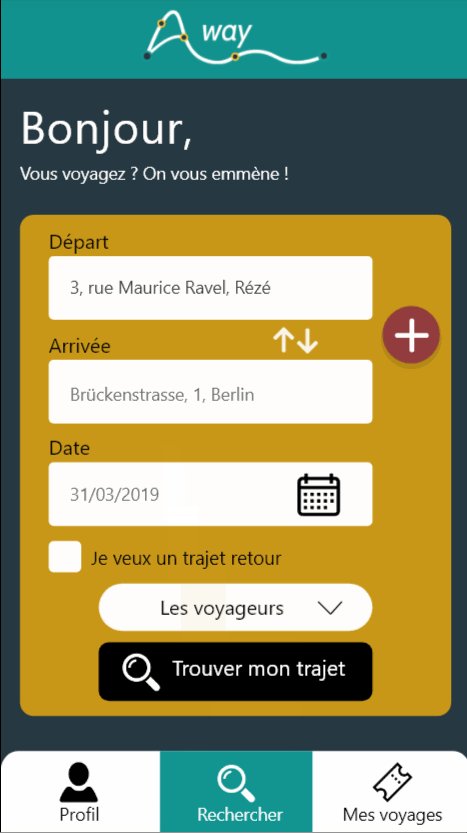
Executing the graph simulation gave us a clear idea where we should fix the problem : Giving travelers the full tree graph, and not only small fragments here and there.
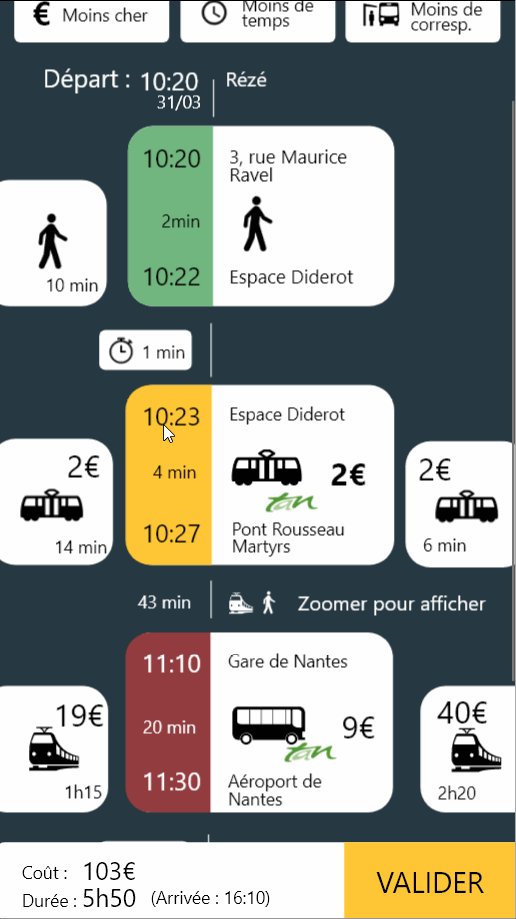
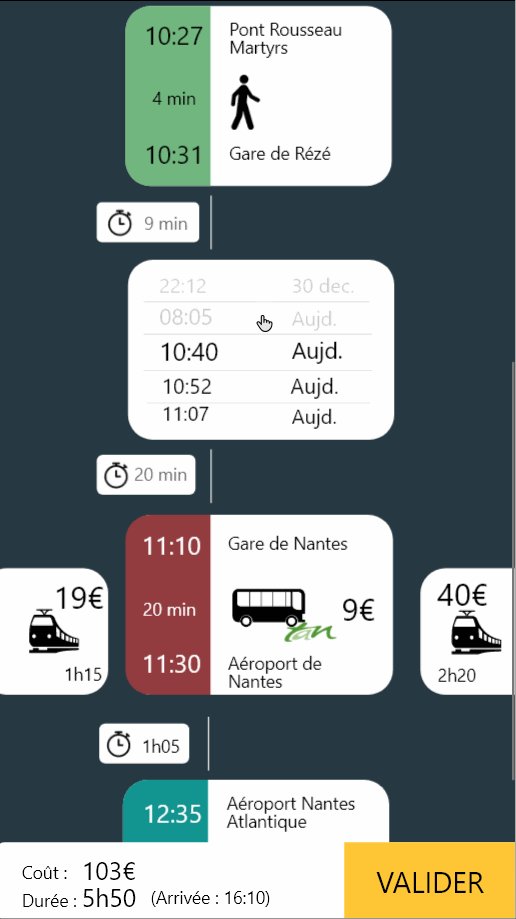
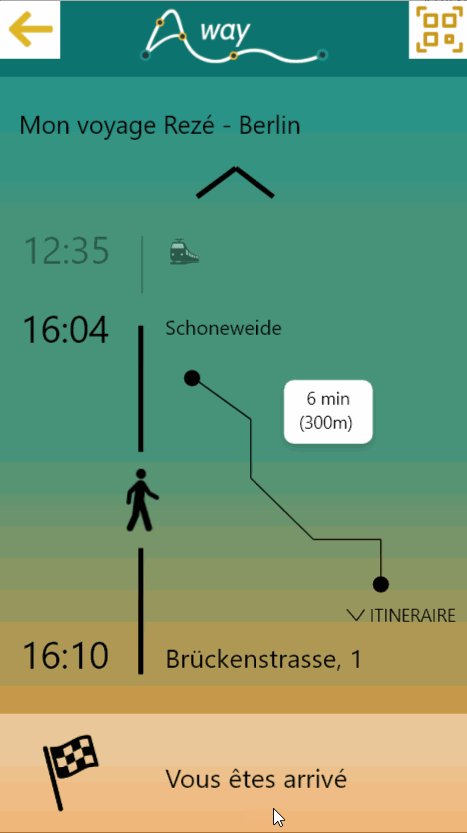
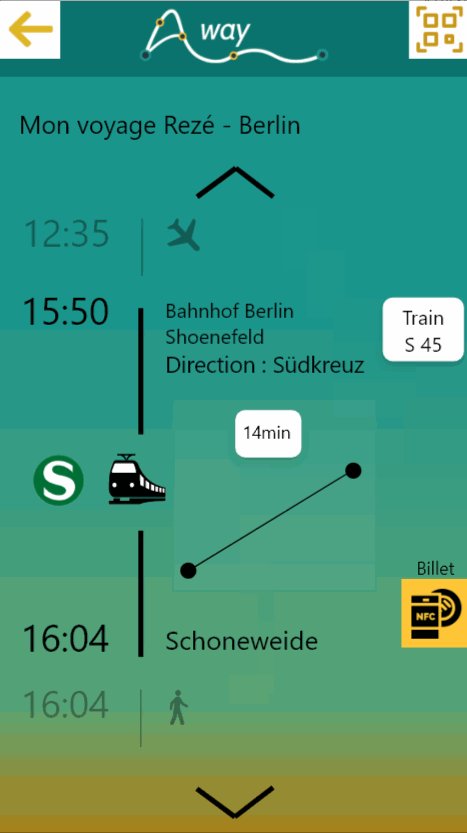
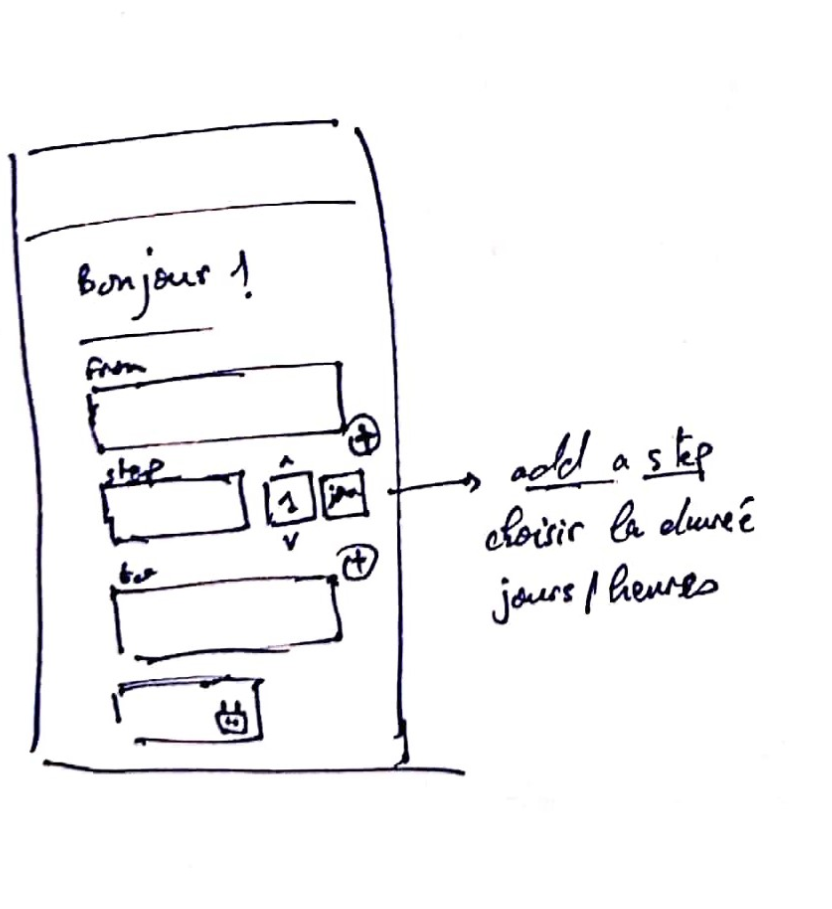
Travelers are free to personalize their journey by giving them the possibility to explore every branch of the tree.
Travelers can take control of the tree graph by choosing what’s the best for them (less expensive branches, less time, last minute change…).
This solution in an introduction to see itineraries differently by building a universal tree graph.